小米TV应用商店 第三方应用交互建议
我们通过这篇文档,着重介绍设计 小米TV应用商店 的理念和方法,并对三方应用界面设计提供建议。
关于读者:
本文档面向的读者是有一定移动产品设计经验的 PM ,着重介绍 TV 类设备的特性。
用户主要使用场景:
在家中客厅,一家人坐在沙发上一起看电视。 卧室中半靠在床上看电视。
TV 的硬件特性:
超大显示屏幕,可以展示更多的内容,交互空间更大; 不用担心流量,家中的网络几乎都是包月上网; 全家的必备电器,一对多使用场景。
小米 TV 屏幕配置参数:
屏幕分辨率:1代 1920×1080(请注意比例是 16:9) 2代 3840×2160 以上两代电视最低支持为1280×720,为保证显示效果不能低于此像素。
交互设计建议
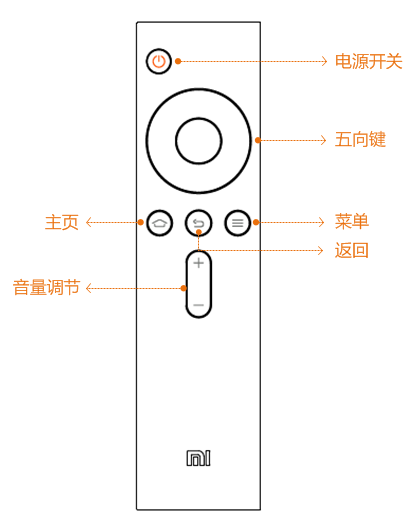
前言:由于TV是非触屏,需适配遥控器,在使用操作上受到一定制约,不如触屏方便,常用操作键请避开遥控器常规功能键,如“主页”、“电源”、“音量调节”;
人和电视之间属于远距离操作,界面上的文字或是图标应高清简洁,以便操作。

1. 统一性和标准性
同类型页面采用相同或相似布局结构,同类操作的响应方式保持一致; 导航类结构保持一致; 文案表述方式统一且易懂,包括信息提示、称谓、菜单、功能名称等;
2. 信息清晰、导向明确
主次内容布局合理,各类型信息组织逻辑清晰; 清楚知道当前页面位置及状态,层级一定要少,例如统一导航、面包屑(当前焦点)等;
3. 反馈及时有效
对用户操作及时反馈; 反馈信息准确、简洁、直白,并对用户操作具有指导性;
4. 错误及安全预防
对有严重后果的操作提供必要提醒,比如删除; 提供预防或纠正错误的方式; 提供隐私保护措施;
两种常见的结构模型
TV 的大屏幕让设计师有了更多发挥的空间,您可以利用这块屏幕做很多事情。 这里介绍两个比较常用的布局方式,适合在大屏端操作,培养用户统一的使用习惯。
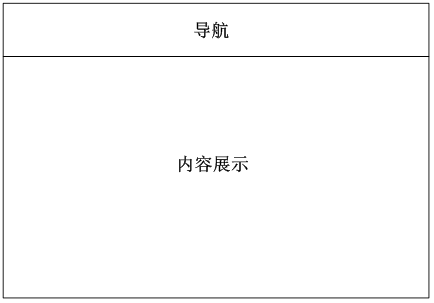
样式一:支持横向切换,符合Android 习惯;

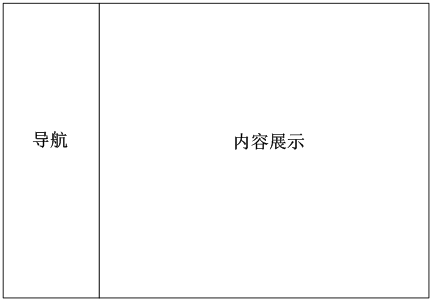
样式二:支持纵向切换;

我们建议最多不超过 6 个 Tab ,过多的 Tab 会导致产品更复杂,布局拥挤,用户也难以识别和点击。视频类应用应保证相对高清(720P),视觉上可享受极致体验; 左栏应采用固定尺寸,这样有助于保持界面稳定,左栏宽度应该小于右栏,如果右栏尺寸过大,会给用户父子结构颠倒的错觉,影响体验。左栏的操作可以控制右栏的展示内容。 尽量避免在左栏和右栏同时出现层级导航,可能会让用户迷失位置。内容展示区域应注意四周留白,切忌占满屏幕,造成视觉拥堵。
电视端可参考的优质应用,仅供参考,排名不分前后,大体上都是界面简洁,导航结构清晰,操作容易:
【影音影像类】
- 酷我K歌: 此款属于左侧导航架构,相对第三方此类应用中使用上学习成本比较低的,界面和图片清晰,操作上没有误区;
- 心理FM: 属于左侧导航类,扁平化设计,右侧内容展示简洁清晰,进入后操作简单,不用思考;
【图书资讯类】
- 汽车杂志: 界面清晰,架构简洁,层级少,学习成本低;
- ZOL图说: 此款属于上导航架构,界面虽说不够美观,但图片质量和文字足够清晰,操作有相关提示,层级简单;
- 去哪儿攻略: 首页界面清晰,容易操作,查看详情的页面切换和图片清晰度还需优化;
【工具类】
- 大智慧: 图标清晰,文字明确,对花眼的人来讲是福音啊,可以看得很清楚,选中焦点明确,易识别,也有引导提示;
- 一键清理: 功能唯一,目的明确,操作简单; ###【生活娱乐类】 ###
- 万花筒相册: 展示简单,看照片配音乐很爽,还能各种拼照片显示,导入流程还是很复杂的,学习成本高;
- 大众点评: 虽然看起来白花花的,这个是他家设计如此,但是图片真的是海量呀,此应用是真金白银,内容取胜,导航还需改进;
- 布丁酒店: 结构简单,导航在下端,由于内容区简洁,所以操作并不复杂;
- 红豆熊的腹肌撕裂者(视频) 除了配合小米的风格,用最简洁的UI,实现了各种最常用的操作外,还适时加入了温馨以及激励的提示语,甚至还以巧妙的方式加入了小小的软广告;
- 抠电影 集影讯、即将上映、影院查询、电影资讯、选座、用户登录、订单查询等众多功能为一体,却做得井井有序,不失为一个好应用; ###【教育亲子类】 ###
- 兰卡蛋糕时间: 儿童游戏,画面精致;
- 《弟子规》、《三字经》: 童研高大上的教育应用,各种学习办法都可以,填空,学句子,选句子,通读;
- 唱歌学英语: 界面完全适配电视,形象应和儿童口味,英语+歌曲,不机械,不填鸭,系统学习思维,还有互动,不过对于年龄偏低的儿童不太适合;比较缺乏的就是内容比较单一;
- 喵趣配对: 是一个极其简易的练记忆力的小游戏,用户不需要做任何思考,需改进的是移除完的格子,不用再有焦点了,只需在现有的格子上移动即可,可以更容易;
【绘本类】
铁皮人家的小鸡叫叫: 形象鲜明,容易让幼儿记住里面的主人公,不用在大人的辅导下认知,儿童可自行操作;